How to Design Your Custom Domain Homepage

A seller’s custom domain is home to their online store and having one truly has its perks...
- It’s catchy and memorable. A custom domain is easier to remember than a long, drawn-out URL. The power of a custom domain helps customers remember your brand better, so they’re more than likely to come back and buy from you again.
- It helps you rank higher on search engines. Optimize your custom domain with popular keywords, ranked by search volume, to rank higher on search engines. SEO optimization will help more potential customers find you.
- It enhances your brand. Getting your brand’s messaging right is essential! A custom domain does wonders for branding, and it also keeps you in charge of your brand’s creative identity.
All of these reasons and more are why it’s important to make your custom domain look a million bucks.

Optimize your custom domain
Many sellers can attribute their success to having a custom domain, so make yours as attractive and customer-friendly as possible. Perfecting your custom domain is easy. Follow these steps below, and you’ll be live in no time.

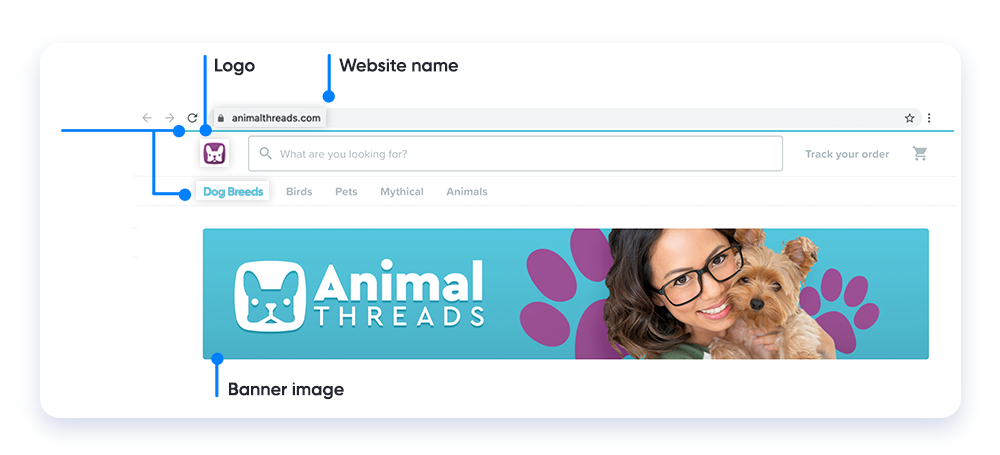
- Name your website: Register your domain as your store needs a name. When possible choose a name that’s easy to remember and related to the topic of your store.
- Choose a highlight color: Pick the color that best fits the look and feel of your online store. The highlight color will appear when you hover on your store’s main navigation, on sitewide promotion banners, and other small accents throughout your store.
- Upload your logo: Add your logo. It should be a minimum of 200x200 pixels in size. This image will appear on the left of the search bar, it will give your store a reputable look.
- Upload a banner image: Introduce your store with a 1024x204 pixels size banner. Include an image related to the topic, and showcase a scenario where your products could be used. Oh, and don’t forget to include your logo in the banner.
Curating a collection
A collection is displayed on your custom domain homepage, and with it, you can highlight up to four campaigns and also display one banner image with custom text. Give your potential customers a sneak peek of what your ecommerce store has to offer.

Collection design details
A good best practice is to think of your customers as window shoppers. Your collection is the source of their window shopping, and your goal is to get them to buy your products. This is why a seller’s custom domain must look its best.
You have the option to create up to nine collections. When uploading images, each collection will have its own best image specs, so please note the recommended image sizes for desktop and mobile when creating your collections. Use JPG or PNG files that are less than 5MB.

Custom Domain Graphics Library
Sellers have access to our custom domain graphics library to help with designing their custom domains. In it you'll find different themes and styles of ready-to-use banner images, collections images, and logos to make your domain uniquely yours. Access it here.
Main Banner
This banner is the first thing that customers will see on your custom domain. Sellers often use it to feature a storefront or a promo, so it should be immediately eye-catching as we’re looking for something that engages the audience.
Best Image Size
- Desktop: 1127x204 px
- Mobile: 1127x204 px
*The main banner size doesn’t change for the mobile version.
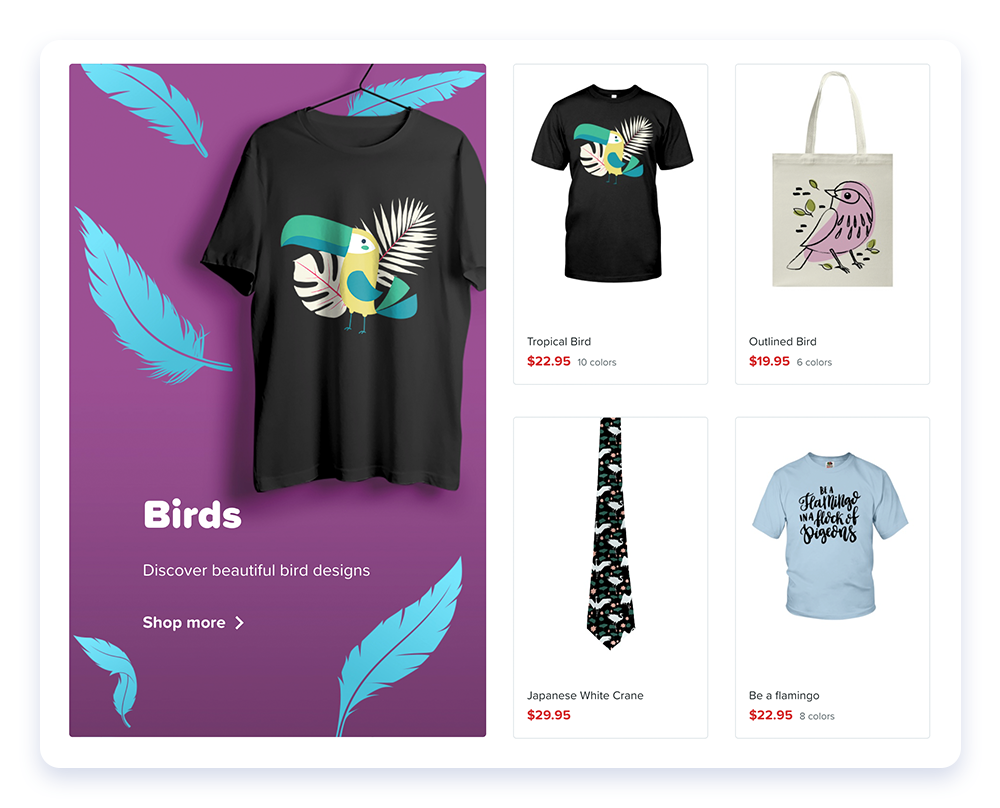
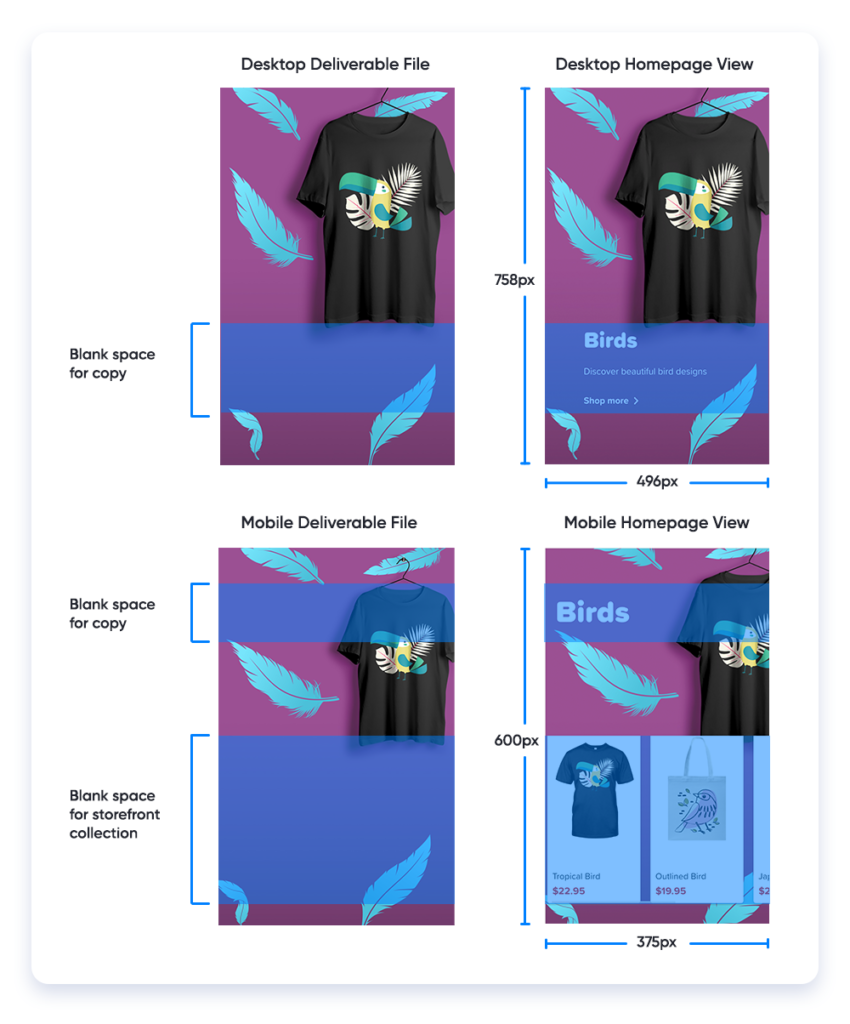
Left, Right, and Middle Banners

These will be displayed on a seller’s homepage when you scroll down. Unlike the main banner, the copy won’t be part of the final design and will only be editable through the domain manager. For all banners, the copy is placed at the bottom on desktop and placed at the top on mobile.
Best image size
Left banners
- Desktop: 1:1.53 ratio (496px by 758px recommended)
- Mobile: 1:1.6 ratio (375px by 600px recommended)
Middle banners
- Desktop: 1:0.36 ratio (1024px by 364px recommended)
- Mobile: 1:1.6 ratio (375px by 600px recommended)
Right banners
- Desktop: 1:1.53 ratio (496px by 758px recommended)
- Mobile: 1:1.6 ratio (375px by 600px recommended)
When designing your banners, reserve the necessary blank space for the copy to be placed over the image later on. The copy shouldn’t be included in the design.
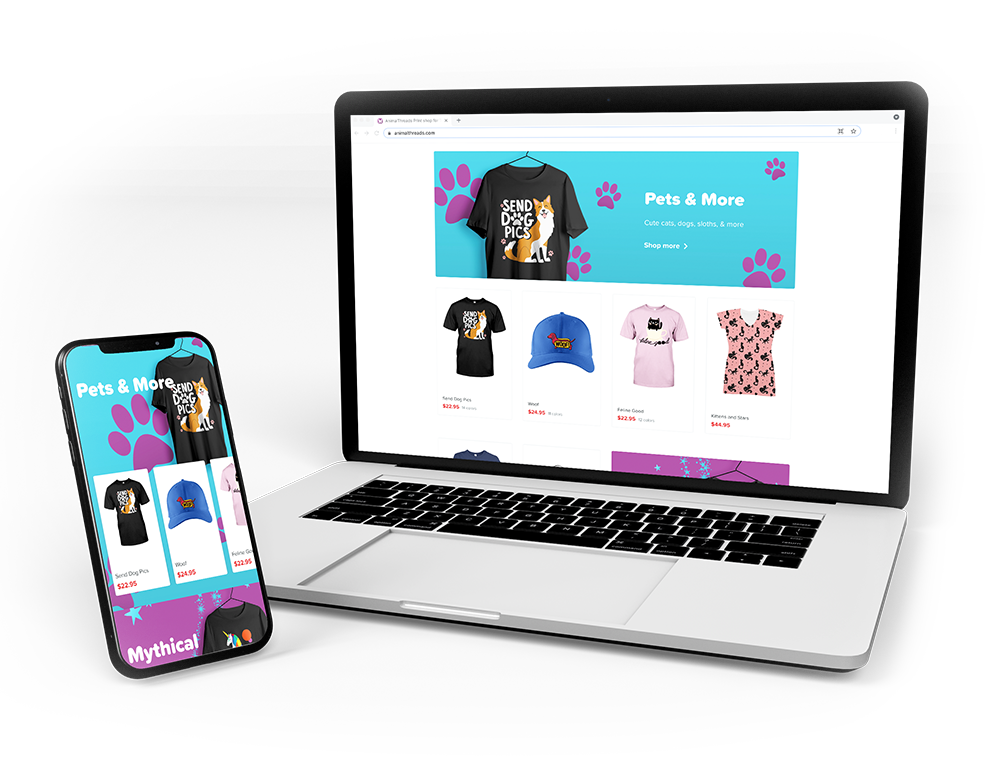
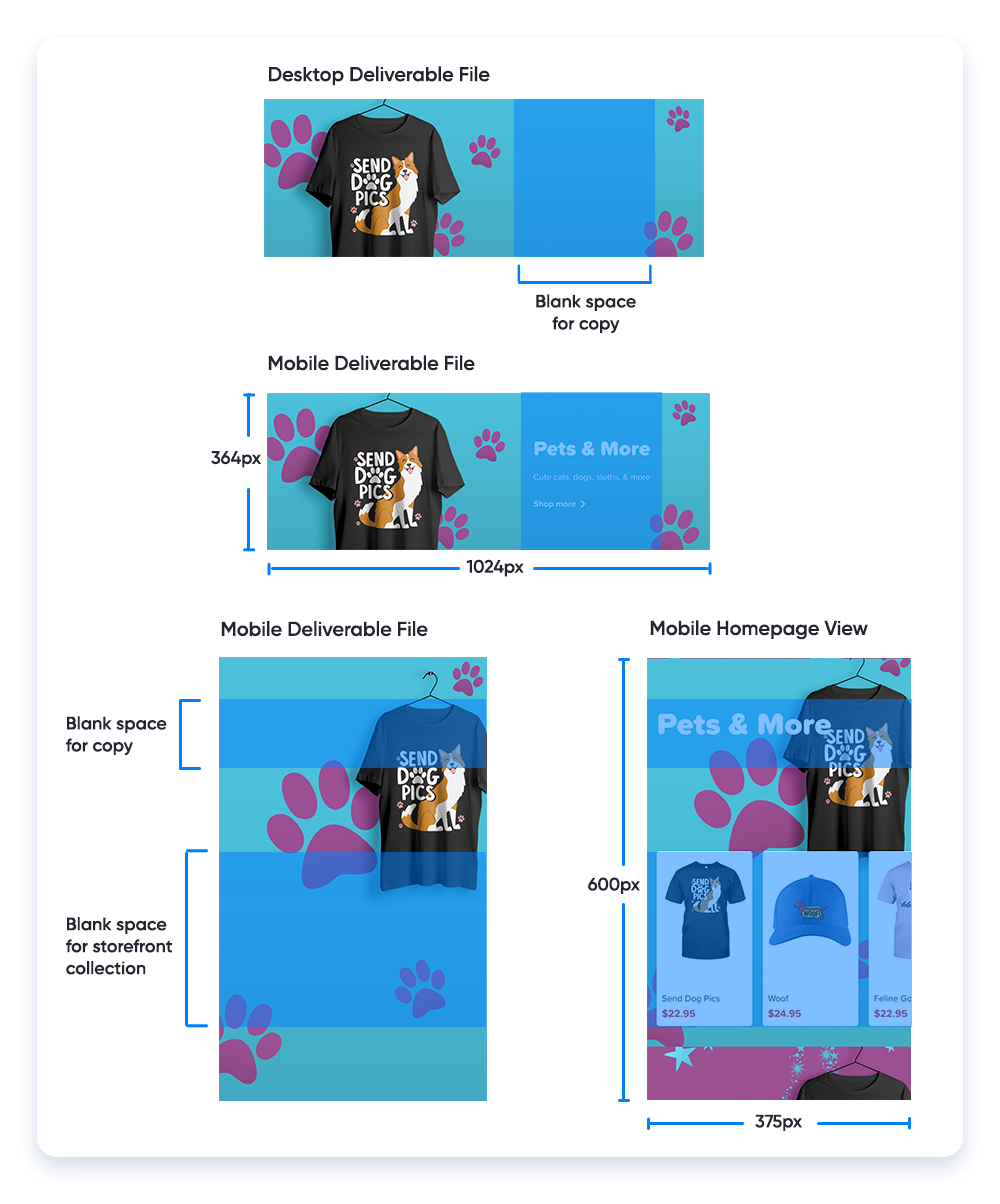
Product Collection Banners: Horizontal

Horizontal banners only feature storefronts, and designs differ depending on the collection’s theme. The copy won’t be part of the final design, and it will only be editable through the domain manager.
Best Image Size
- Desktop: 1024px x 364px
- Mobile: 375px x 600px
Copy
- Desktop: Copy is placed at the right half.
- Mobile: Copy is placed at the top.
Again, when designing your banner, make sure you leave empty space on the image for the copy to be added on top later. The copy shouldn’t be included in the design.
Design Notes
- When designing, always export as a web file, work on a file 2x the original size.
- Mind the necessary blank space needed for the copy to be placed.
- For desktop and mobile banners, always prepare two different files.
- When naming your files, remember to specify the type of banner.
- You can compress your images for a faster loading page.
